Past Layouts
2011 bis 2012
 13.09.2011 - 24.12.2011 onlineGroßansicht
13.09.2011 - 24.12.2011 onlineGroßansicht
Dieses ist das erste Layout, welches Minakos-Sailormoonpage.net zierte. Es war auf dem damaligen Hoster online und wurde von der lieben Juri designed. Zur damaligen Zeit sagte mir HTML und CSS noch rein gar nichts, also hatte ich auch nie etwas gegen einen etwas schlichteren Aufbau einzuwenden. Damals verwendete ich des öfteren Scans aus dem Manga und spielte gerne mit den Farbtönen des Layouts.
Eigentlich sind ursprünglich andere Layouts die ersten gewesen, die auf dem "Geburtshoster" im Sommer 2011 online waren (und somit eigentlich die allerersten Designs waren, die Minako's Sailor Moon Page in ihrer Geschichte zierten). Eine liebe Freundin von mir (HP schon sehr lange offline) designte die besagten Layouts; zunächst war das Rosane und dann das Blaue online.
 24.12.2011 - 10.05.2012 onlineGroßansicht
24.12.2011 - 10.05.2012 onlineGroßansicht
Dieses wunderschöne Layout sponserte mir die liebe Mizuno (HP schon sehr lange offline). Ja, das allererste Design in purem Rosa. Ich liebte es wirklich sehr. Prinzessin Serenity dominierte dieses Mal den Header und ich hatte auch endlich mehr Kenntnisse über HTML und CSS erworben - also war mir natürlich nicht mehr alles so vollkommen fremd XD.
Das Layout war übrigens ein "undercover" Weihnachtslayout, da es weder weihnachtlich wirkte, noch angekündigt worden ist. Jedoch kam es genau an Weihnachten 2011 online und ich bin immer noch sehr glücklich, dass es ein Teil der Geschichte von Minakos-Sailormoonpage geworden ist! ^___~".
 10.05.2012 - 03.06.2012 onlineGroßansicht
10.05.2012 - 03.06.2012 onlineGroßansicht
Dieses eher winterlich strukturierte und kreierte Layout hat Ruminia (HP schon sehr lange offline) erschaffen. Es diente als ein Übergangslayout und sollte ursprünglich schon im Winter 2012 online kommen, jedoch habe ich mir überlegt, es anderweitig zu nutzen, wie ihr bereits sehen könnt ^.^".
Es ist ebenfalls sehr schlicht gehalten, Usagi ziert erneut den Header und auch die Navigation wie auch der Footer sind im selben Stil gehalten. Sehr schön anzusehen war es trotzdem.
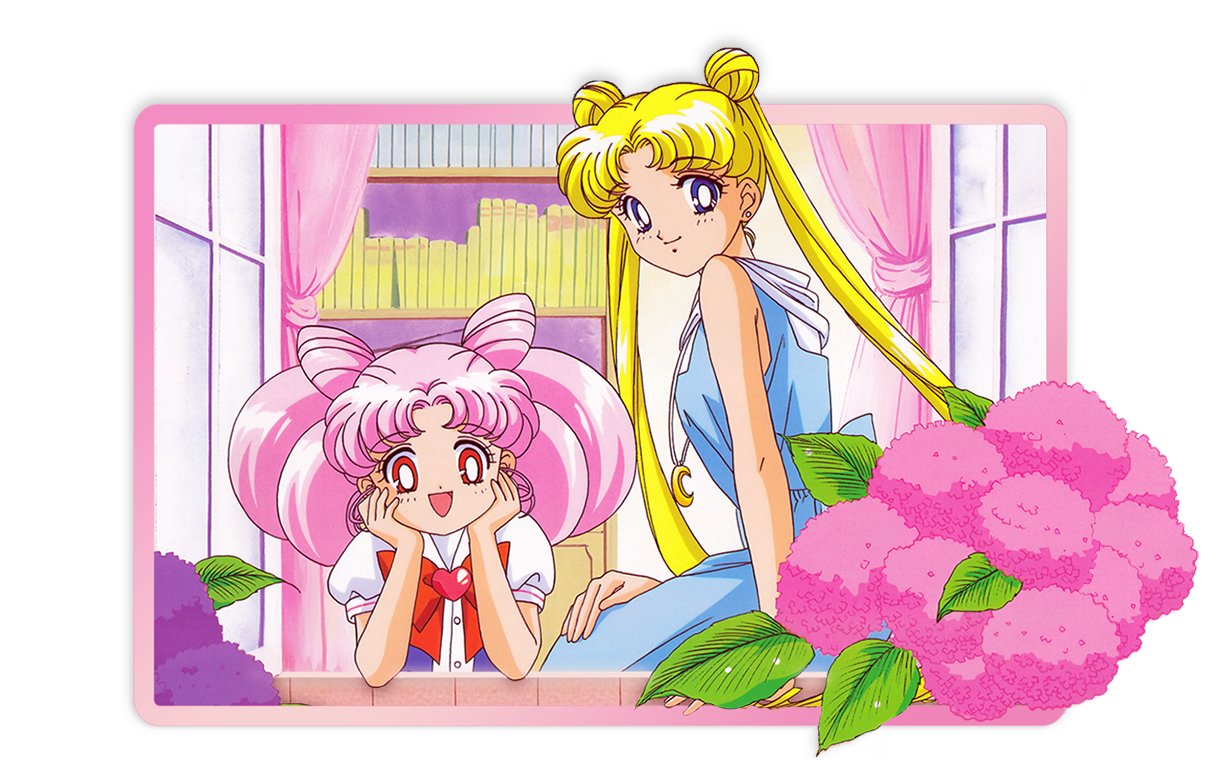
 03.06.2012 - 09.07.2012 onlineGroßansicht
03.06.2012 - 09.07.2012 onlineGroßansicht
Meine Freundin sponserte mir ein weiteres Layout (und ebenfalls opferte sie demzufolge eine Menge kostbare Zeit für mich XD). Da Usagi und all ihre Verwandlungsformen schon hunderte Male (hyperbolisch betrachtet) die Layouts von Minakos-Sailormoonpage zierten, habe ich mich dafür entschieden, dass Chibiusa die Ehre erhält, den Header zu dominieren.
Umringt von einem Blumenmeer inklusive rosafarbenen Attributen, erhält dieses Layout eine hübsche optische Wirkung auf den Betrachter. Ich mochte es sehr ^___~.
 09.07.2012 - 05.08.2012 onlineGroßansicht
09.07.2012 - 05.08.2012 onlineGroßansicht
Nachdem ich mich nun selbst einmal an einem Layout probieren wollte (nur graphisch), kam dieses als Übergangslayout online. Das Coding übernahm meine liebe Freundin erneut und ich war ihr ewig dankbar dafür, denn sie sponserte mir in der Geschichte von Minakos-Sailormoonpage bereits dreimal ihr fleißiges Händchen ^.^".
Mir gefiel dieses Layout wirklich sehr gut, es war das erste, welches eine Navigation sowohl auf der Rechten als auch auf der Linken Seite hatte. Durch diesen Veränderung wirkte das Layout sehr breit und das störte mich nach einiger Zeit etwas <.<". Jedoch war es alles in allem sehr hübsch anzusehen.
 05.08.2012 - 13.09.2012 onlineGroßansicht
05.08.2012 - 13.09.2012 onlineGroßansicht
Ich LIEBTE dieses Layout! Die liebe Katjana hat diese optische Schönheit für mich erschaffen. Eine rote Farbpalette dominierte das System dieses Designs, mit liebevoll gestalteten Attributen wie verschiedene Hover-Effekte oder einer so sauberen Texturarbeit (...) hach, ich liebte es wirklich so sehr.
Es war übrigens das erste Layout, bei welchem der Fade-Effect zum Einsatz kam. Und zwar bestand er darin, dass sich die Render von Prinzessin Serenity und Sailor Moon im Header gegenseitig abwechselten. Einfach nur wunderschön, mehr kann ich dazu nicht sagen.
 13.09.2012 - 03.11.2012 onlineGroßansicht
13.09.2012 - 03.11.2012 onlineGroßansicht
Minakos-Sailormoonpage feierte ihren ersten Geburtstag! Anlässlich des ersten Jubiläums sponserte mir die liebe Katjana erneut ihr Händchen und kreierte ein wunderschönes Design mit der Besonderheit, dass alle Vorgänger sich in einem kleinen Kästchen mittels des Fade-Effects sich gegenseitig abwechselten ^__~".
Außerdem gefiel mir die dunkle Farbwahl sehr gut, etwas eher abwechslungsreicheres für die Page. Den Header zierten natürlich alle Inner Senshi in einem "Jubiläums"-Leitmotiv, sowie der Seitentitel und ein "Happy Birthday", welches natürlich nicht fehlen durfte.
2013 bis 2015
 24.02.2013 - 15.05.2013 onlineGroßansicht
24.02.2013 - 15.05.2013 onlineGroßansicht
Das erste richtige Layout, welches Minakos-Sailormoonpage im Jahr 2013 zierte, war dieses wunderschöne Design; es hatte die Aufgabe, den Frühling einzuläuten (welches es auch hervorragend erfüllte). Diese Version ist ebenfalls eine derjenigen, von denen ich mich nur ungern trennen wollte.
Anfangs war eigentlich ein anderer Header eingeplant, den ich dann aber wiederum nicht so toll fande, ich dann aber auswechselte, nachdem der erste bereits lange online gewesen war.
 16.05.2013 - 10.08.2013 onlineGroßansicht
16.05.2013 - 10.08.2013 onlineGroßansicht
Das allererste (und wahrscheinlich auch letzte) Sommerlayout, welches es jemals in der Geschichte von Minakos-Sailormoonpage.net gab. Jenes Design überzeugte dieses Mal mit dunkleren Farben (also eher untypisch für mein Projekt). Ganz besonders gefällt mir der Header; durch die vewendeten Brushes hat er einen gewissen "Strand"-touch ^.^". Ich mochte es auf jeden Fall sehr.
Außerdem ist anzumerken, dass hier wirklich eine Abwechslung stattgefunden hat; besonders auf das Grundgerüsts dieser Version bezogen. Des Weiteren haben ein paar umfangreichere Veränderungen stattgefunden, welche diese Page übrigens mal nötig hatte XD.
 10.08.2013 - 05.12.2013 onlineGroßansicht
10.08.2013 - 05.12.2013 onlineGroßansicht
Wieder einmal ein weiteres Werk von der lieben Katja. Als Vorlage diente uns dazu das damalige Layout von Chibi Graphics. Ich vermisste den Mangastil auf der Page ein wenig, also dachte ich mir: Warum nicht dieser hübsche Scan von Eternal Sailor Moon? ^___^""
Die leuchtenden "Punkte" schwirrten im Header umher und sollten eine kleine Attraktion für die Besucher darstellen. Außerdem gab es im Headerbereich eine diesmal kleinere Navigation mit unseren Extras. Die Sidebar war in Klappmenüs auf der rechten Seite zu finden. Es ist wirklich super schön gewesen und ich vermisse es wirklich sehr!
 05.12.2013 - 24.04.2014 onlineGroßansicht
05.12.2013 - 24.04.2014 onlineGroßansicht
Das erste "richtige" Weihnachtslayout, welches die Page jemals zierte. Ein helles Farbschema dominierte und der Fade-Effekt feierte wieder Einzug auf Minakos-Sailormoonpage.
Es gab nicht nur einen neuen Anstrich, sondern durften auch endlich die Textseiten etwas Wellness genießen XD". Mir gefiel ganz besonders die anspruchsvoll gestaltete Sidebar, sowie die Abwechslung der Render im Header! ^___~". Vom 25.04.2014 bis 10.08.2014 tauschte ich den Header aus und das Design sah ab diesem Zeitpunkt so aus.
 11.08.2014 - 07.07.2015 onlineGroßansicht
11.08.2014 - 07.07.2015 onlineGroßansicht
Auch hier übernahm die liebe Katja das Coding für diese Version von Minakos-Sailormoonpage. Ich finde dieses Layout sehr schick und elegant; es ist eine optische Schönheit und ich fande das switchen zwischen den Headern auch wirklich super. Dies ist eine meiner liebsten Versionen gewesen!
Außerdem ist anzumerken, dass dieses Layout wirklich ziemlich lange online gewesen ist; fast ein Jahr repräsentierte dieses Layout Minakos-Sailormoonpage.net.
Anmerkung: Dieses Layout zierten vier Headers: 1, 2 und 3 (der vierte Header ist auf dem Screenshot zu sehen).
 08.07.2015 - 31.07.2016 onlineGroßansicht
08.07.2015 - 31.07.2016 onlineGroßansicht
Nach einer strapaziösen Sommerpause sponserte mir auch dieses Mal die liebe Katja dieses wunderschöne Layout. Hierbei möchte ich anmerken, dass dieses Design (in meinen Augen) einen sichtbaren Umbruch im Vergleich zu den vergangenen Layouts darstellt. Diese Version ziert ein Sailor Moon Crystal Design (das Erste, das es jemals auf Minakos-Sailormoonpage.net gab XD). Mir gefällt es wirklich unheimlich gut; es ist einheitlich, übersichtlich und einfach schön anzusehen ^__~".
2016 bis 2017
 31.07.2016 - 02.01.2017 onlineGroßansicht
31.07.2016 - 02.01.2017 onlineGroßansicht
Ein Pastellton-dominierendes Layout, dessen Erschafferin mittlerweile keiner andere ist, als die liebe Katja. Ich liebte es wirklich unheimlich; elegant, übersichtlich und sehr anspruchsvoll in seiner Gestaltung. Übrigens habe ich Lavender als Farbe ganz besonders gerne ^.^".
Anmerkung: Während des "online seins" dieses Layouts, wurde natürlich der Header ein paar mal ausgewechselt, anlässlich verschiedenster Events: 5th Anniversary | Christmas Eve
 03.01.2017 - 07.04.2017 onlineGroßansicht
03.01.2017 - 07.04.2017 onlineGroßansicht
Diese 'Version' würde ich eigentlich fast gar nicht als separates 'neues' Layout einstufen, da diese eine ledigliche Umänderung ihres Vorgängers war ^.^". Anlässlich der Winterzeit (und Beigeschmack für das kommende Jahr), habe ich das Farbschema verändert; blaue, winterliche Farben dominierten nun Minakos-Sailormoonpage.net.
Eigentlich war ein anderer Header eingeplant, welchen ich jedoch baldigst verworfen hatte, da ich mich einfach nicht gut genug mit diesem anfreunden konnte... T___T". Anesa sponserte mir aufgrund meiner Selbstzweifel XD diesen wunderschönen Header, welchen ihr auf dem Screenshot bewundern könnt! ^.^""
 08.04.2017 - 26.12.2017 onlineGroßansicht
08.04.2017 - 26.12.2017 onlineGroßansicht
Ich hatte ursprünglich vor, ein fliederfarbenes Design zu erstellen - hatte auch bereits einen Rohentwurf gespeichert, aber so richtig gefallen wollte es mir dann doch nicht. Zum Glück hat sich die liebe Melina dazu bereit erklärt, diese wunderschöne Version für Minakos-Sailormoonpage.net zu designen ^__~".
Ich entschied mich für eine gold-pinke Farbpalette und designte lediglich den Footer und die Navi-Headlines. Eigentlich war nur ein Header geplant, da ich mich aber zwischen den beiden nicht entscheiden konnte, habe ich wieder von dem allseits bekannten Fade-Effect Gebrauch gemacht ^.^".
Mir gefällt es so sehr; es ist sehr übersichtlich gestaltet (so wie ich es eben gerne habe XD). Neben dem Mainsite-Layout, kam auch endlich das White Moon Emporium online, welches technisch gesehen als "Museum" für alle gewonnen Awards bzw. erhaltenen Geschenke dieser Page fungiert.
2018 bis 2023
 26.12.2017 - 27.10.2018 onlineGroßansicht
26.12.2017 - 27.10.2018 onlineGroßansicht
Dieses Layout kam eigentlich noch gegen Ende des Jahres 2017 online und entspricht dem Grundgerüst seines Vorgängers. Ich liebe die Strukturierung dieses Layouts so sehr.
Anfangs hatte ich wirklich gar keine Ideen für den Header, jedoch habe ich mir nebenbei ein paar Sailor Moon Dubs reingezogen und habe mich sporadisch dazu entschieden, auch mal ein wenig vom englischen Original Dub (DiC) einzubringen; das Opening des Letzteren ist sehr individuell und hält sich überhaupt nicht an das Original, aber mir gefällt der Lyrics sehr gut, also dachte ich "Warum auch nicht?!". Die unterschiedlichen Header repräsentierten jeweils die Adaptionen des Franchises.
Also zierten dieses Layouts vier verschiedene Headers: 1 | 2 | 3 (vierter ist auf der Gesamtschau zu sehen)
 16.02.2019 - 12.09.2021 onlineGroßansicht
16.02.2019 - 12.09.2021 onlineGroßansicht
Ich hatte bei diesem Design wirklich Lust auf etwas anderes, neues, ausgefallenes. Ich überlegte mir, was für ein Motiv sich wohl am besten dazu eignen würde. Wie viele vielleicht wissen, ist die SuperS Staffel mein absoluter Favorit und in all den vielen Jahren hatte ich diese Idee nie wirklich umsetzen UND verwenden WOLLEN. Nun habe ich mich doch dazu entschlossen, diese Vorstellung in die Tat umzusetzen: Ein Layout, das den 'Crystal Forest' / Elysion thematisiert. Eine der wohl schönsten Orte im Sailor Moon Universum (neben dem Galaxy Cauldron).
Es gibt äußerst viele Fans im Sailor Moon Fandom, die Chibiusa und die SuperS Staffel nicht favorisieren, deshalb war ich mir damals auch so unsicher. Auch hat mir erstmal das Motiv gefehlt; die Vision war vorhanden, aber wollte ich ein reines Chibiusa/Helios Layout? Ich überlegte erneut. Es existieren nicht wirklich viele Bilder von Elysion oder dem Crystal Forest. Ich entschied mich schließlich für den wunderschönen Manga Scan, welcher auf dem Header zu sehen ist. Ich wusste genau, was ich mit diesem anstellen würde. Bei meinem ersten Versuch bzw. dem Prototyp dieses Layouts habe ich all meine Ideen und Vorschläge vereint und miteinander verschmolzen, ohne wirklich auf Sauberkeit zu achten, da ich einfach wissen wollte, wie das Letztere auf mich wirken würde. Ich bin äußerst zufrieden mit dem fertigen Resultat, es ist unglaublich schön geworden.
Meine liebe Freundin Sayuri, die ich schon ewig kenne und schon so viele Designs für MSMP entworfen hatte, bot sich freundlicherweise an, das Layout zu coden, außerdem hat sich die liebe Yumi ganz fleißig an der ganzen Codingarbeit beteiligt; ich bin ihnen auf ewig dankbar ♥. Designt habe ich das Layout überwiegend selbst, aber der eigentliche Dank gebührt ihnen ^.^". Es bringt so ziemlich die meisten Attribute der SuperS Staffel mit sich und ist in zarten blau/rosa Tönen gehalten. Ich wollte unbedingt eine 'träumerische' Atmosphäre mit diesem Layout erzielen. Ich hoffe natürlich, dass ich das auch geschafft habe XD. Ich liebe es sehr.
 13.09.2021 - 02.03.2023Großansicht
13.09.2021 - 02.03.2023Großansicht
Um erst einmal eine Prologisierung vorzunehmen, möchte ich ein paar Gedanken loswerden: Ich hätte tatsächlich nicht gedacht, dass sich die Fan-page so lange hält! 10 ganze Jahre sind doch nun wirklich ein ziemlich großer Meilenstein ^.^". Eigentlich hatte ich viel mehr geplant als ein neues Layout, aber wollte es dann doch dabei belassen.
Meine ersten Gedanken bezüglich des neuen Layouts waren natürlich das eigentliche Thema und die dazugehörigen Eigenschaften; durch den Anlass dieses Meilensteines kamen mir sofort keywords wie Ewigkeit, königlich, edel usw. in den Kopf und irgendwie habe ich dann alles versucht zusammenzuspinnen. Ich wusste, dass ich auf jeden Fall Eternal Sailor Moon UND analog dazu, ihr Alter-Ego Princess Serenity verwenden MUSSTE XD. Jedenfalls waren meine ersten Versuche mit dem Gedanken vertreten, etwas mit "past, present & future" zu kreieren. Daraus resultierte schließlich dieser Header, der übrigens nicht ansatzweise fertig war, aber irgendwie gefiel er mir trotzdem ^__~". Nun fehlte mir trotzdem die Inspiration und ich konsultierte die liebe Yuki und fragte, was ich denn noch verbessern bzw. hinzufügen konnte. Sie bot mir ihr außerordentliches Talent an, um das komplette Layout für mich zu designen! Also ließ ich den Meister seine Arbeit verrichten XD. Ich habe mich natürlich sofort verliebt und bin ihr überaus dankbar, denn so habe ich mir dieses besondere Layout vorgestellt! Tatsächlich hatte ich nicht vor, noch einmal ausschließlich Manga Scans zu verwenden, aber Yuki hat mich eines Besseren belehrt ^.^".
Die Navi habe ich also dementsprechend versucht königlich zu gestalten, mit diesem wunderschönen Artwork, welches damals auf sailormoon-official online gewesen ist *__*". Außerdem habe ich alle restlichen Grafiken ausgetauscht, so dass sie mit dem "only manga" theme harmonieren ^.^". Über dem Header befindet sich übrigens auch eine slide-down-box mit offiziellen bzw. den wichtigsten News, sowie eine Verlinkung zu anderen Sailor Moon Fan Sites.
Mein Prototyp stellt im Vergleich zum fertigen Layout natürlich einen deutlichen Kontrast dar, mit eher vibranteren Farben und eben ohne Bilder aus dem Manga, jedoch wollte ich diesen Versuch nicht ganz verkümmern lassen und habe daraus einfach ein neues Link Set gemacht ^__~".
Kurzum: Dieses Layout repräsentiert die Vergangenheit und Gegenwart, mit Princess Serenity und Eternal Sailor Moon als Reflektorfiguren ^.^".
Randnotiz: Es gab in der Geschichte von Minakos-Sailormoonpage.net auch Layouts, die lediglich als eine Art Übergang zum Hauptdesign fungierten und hier nicht aufgelistet sind. Außerdem existiert ein "verschollenes" Layout, zu welchem ich leider keinen Screenshot mehr finden kann; es handelt sich um ein Design aus dem Zeitraum von 2011 bis 2012.